ぜひ最後までご覧ください!
なお、WordPressブログ自体の設定が未実施の方は、以下の記事にて説明しておりますのでご確認ください。
-

WordPressブログの始め方を5ステップで解説【初心者向け】
ぜひ最後までご覧ください! なお、レンタルサーバをどのサービスにするかお悩みの方は、以下の記事にて説明しておりますのでご確認ください。 目次1 筆者の経験:手続き5ステップで完了!2 ブログ開始までの ...
続きを見る
目次
WordPressブログにおすすめのプラグイン

以下4つのプラグインを設定手順とともにご紹介します!
いずれも便利でおすすめのプラグインですので、ぜひご確認ください!
目次の自動作成「Table of Contents Plus」のインストール・有効化・設定手順
Table of Contents Plusの必要性
このプラグインは、記事に自動で目次を作成してくれるプラグインです。
自動的に見出しを抽出して目次を作成してくれるので非常に便利でおすすめのプラグインです。
参考
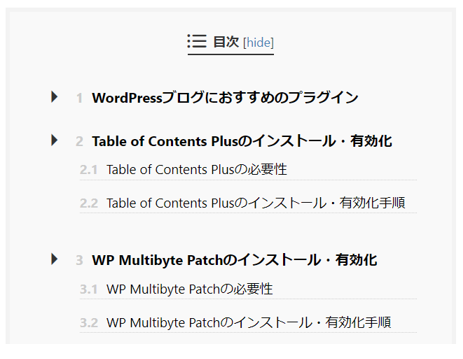
目次の画面イメージとして、本記事の目次を掲載します。このような目次を自動的に作成してくれるプラグインです。

Table of Contents Plusのインストール・有効化手順
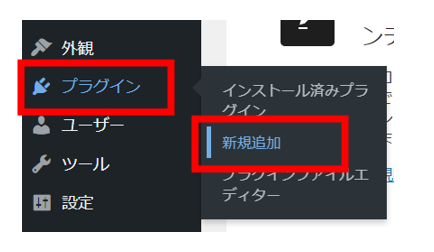
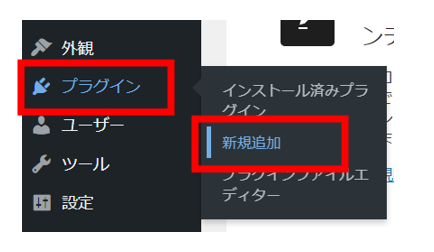
WordPressメニュー内の「プラグイン」>「新規追加」をクリックします。

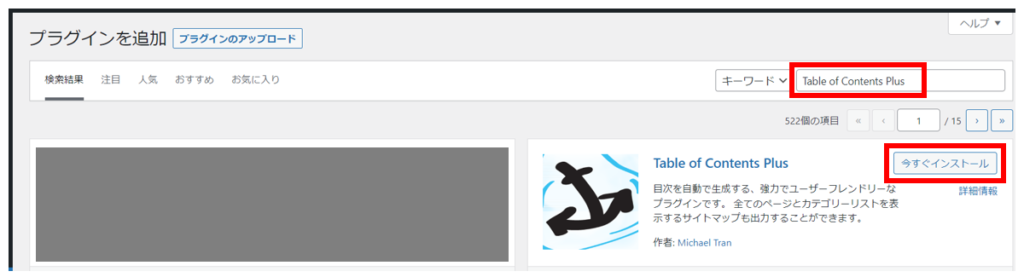
キーワードのテキストボックスに"Table of Contents Plus"を入力し、プラグインを検索します。
"Table of Contents Plus"をインストールし、有効化します。

これでプラグインのインストール・有効化が完了です!
Table of Contents Plusの設定手順
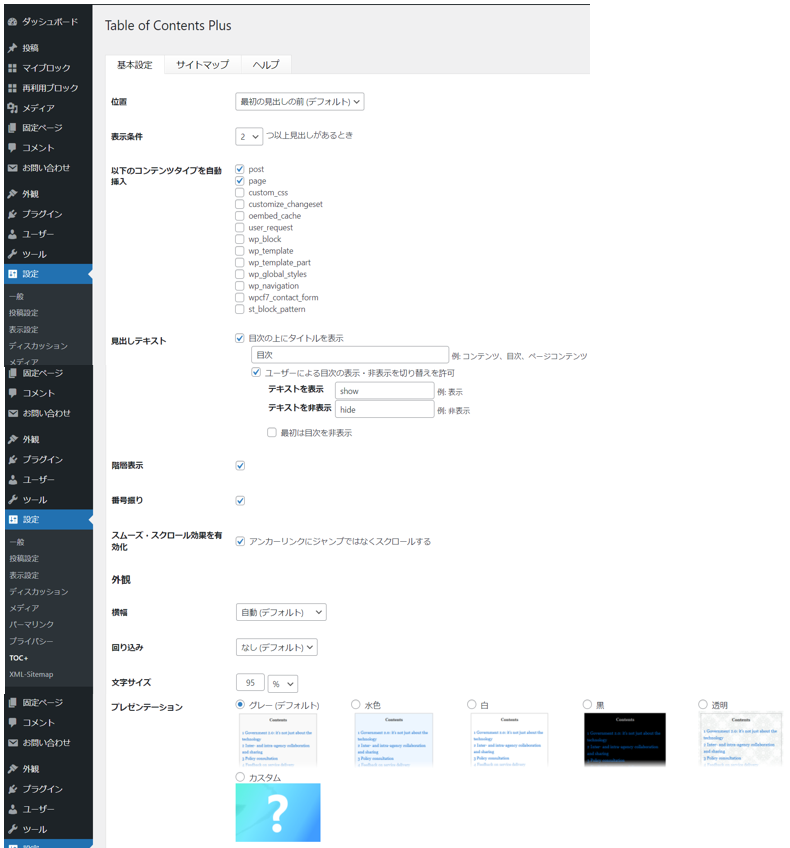
私の設定を掲載しますので、参考にしてください!

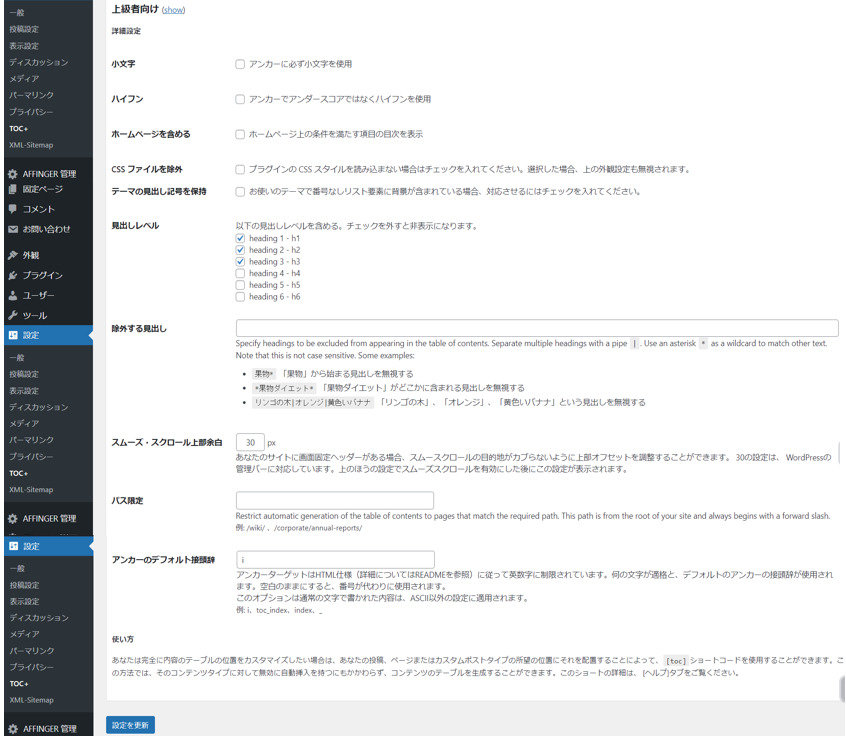
続いて「上級者向け」の欄の設定画面です。こちらも参考にしてください。

文字化け対策「WP Multibyte Patch」のインストール・有効化・設定手順
WP Multibyte Patchの必要性
このプラグインは、全角文字の認識エラーなどに伴う「文字化け」対策のプラグインです。
「文字化け」対策として入れておくと安心ですので、この機会にインストールしておきましょう!
WP Multibyte Patchのインストール・有効化手順
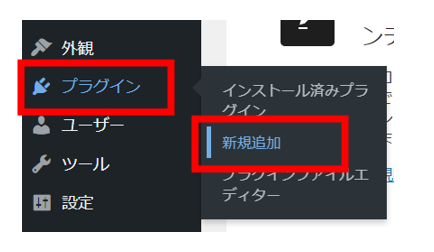
WordPressメニュー内の「プラグイン」>「新規追加」をクリックします。

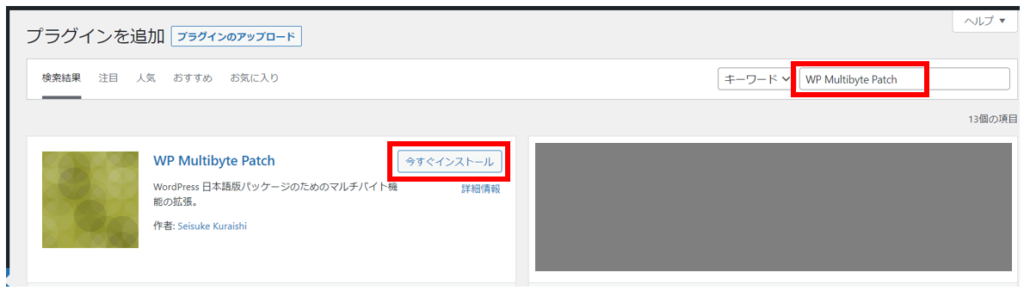
キーワードのテキストボックスに"WP Multibyte Patch"を入力し、プラグインを検索します。
"WP Multibyte Patch"をインストールし、有効化します。

これでプラグインのインストール・有効化が完了です!
WP Multibyte Patchの設定手順
このプラグインは設定は不要です。
インストールと有効化が完了すればOKです!
サイトマップ(ブログ全体の記事一覧)を簡単作成「WP Sitemap Page」のインストール・有効化・設定手順
WP Sitemap Pageの必要性
このプラグインは、ブログ全体の記事一覧を表示するサイトマップを自動で作成してくれるプラグインです。
参考
サイトマップの画面イメージを掲載します。このようなサイトマップを自動的(記事の追加や削除を行った場合にも手動でのメンテナンスが不要)に作成してくれるプラグインです。

サイトマップがあれば、どんな記事がサイトにあるのかが一目瞭然になるため、読者に優しいサイトにすることができます。
また、読者に記事一覧から気になる記事を選んでもらえるため、サイト全体の滞在時間やページビュー向上の可能性が見込めます。
本プラグインは、自動的にブログ内の全記事を抽出してサイトマップを作成してくれるので非常に便利でおすすめのプラグインです。
WP Sitemap Pageのインストール・有効化手順
WordPressメニュー内の「プラグイン」>「新規追加」をクリックします。

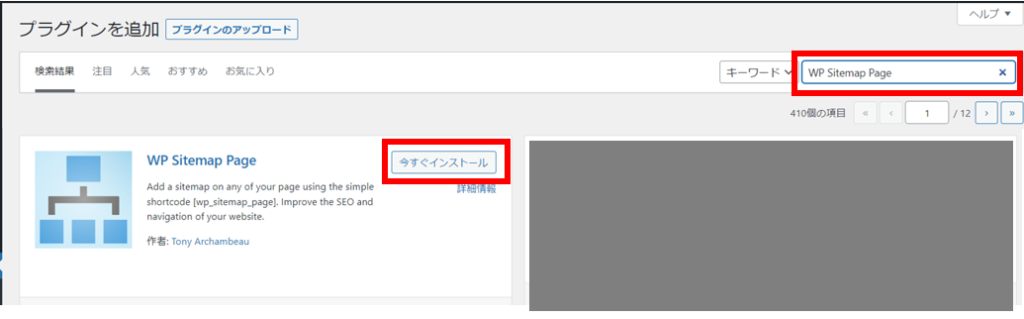
キーワードのテキストボックスに"WP Sitemap Page"を入力し、プラグインを検索します。
"WP Sitemap Page"をインストールし、有効化します。

これでプラグインのインストール・有効化が完了です!
WP Sitemap Pageの設定手順
設定手順は以下の3ステップで説明します。
- プラグインの設定
- サイトマップの固定ページの作成
- 固定ページをサイドバーウィジェットに追加
プラグインの設定
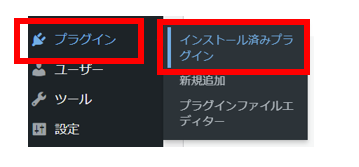
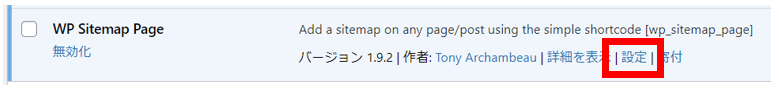
WordPressメニュー内の「プラグイン」>「インストール済みプラグイン」をクリックします。

WP Sitemap Pageの「設定」をクリックします。

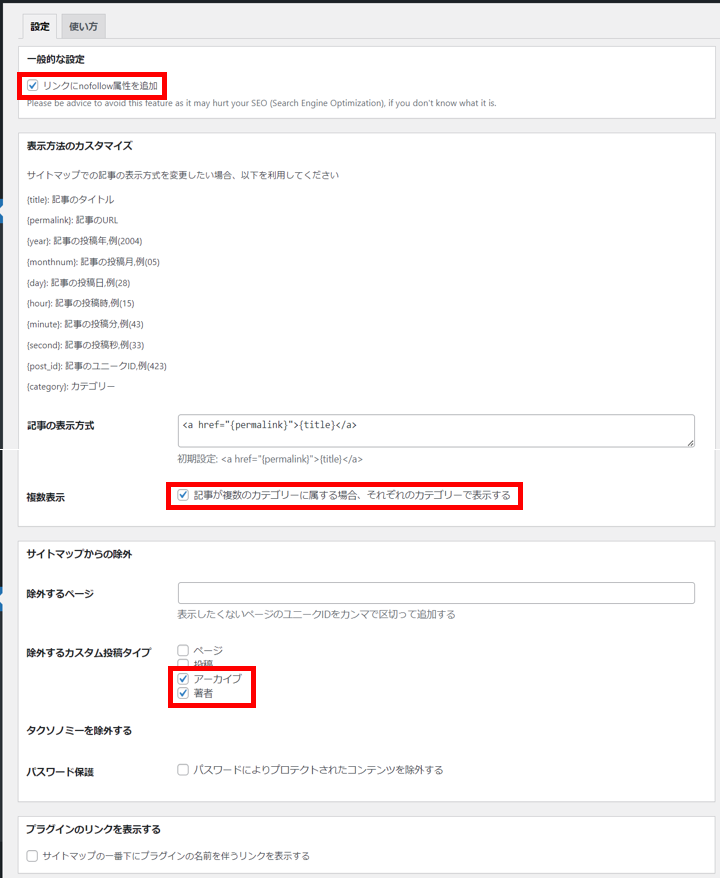
設定タブの以下の項目にチェックを付けます。
設定タブのチェックを付ける項目
一般的な設定:リンクにnofollow属性を追加
複数表示:記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する
除外するカスタム投稿タイプ:"アーカイブ"と"著者"

チェックを付けたら画面最下部の「変更を保存」ボタンをクリックします。
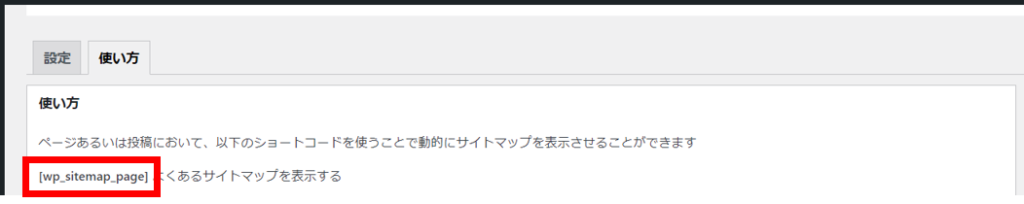
続いて、「使い方」タブを開き、[wp_sitemap_page]の文字をコピーしメモ帳などに貼り付けておきます。

サイトマップの固定ページの作成
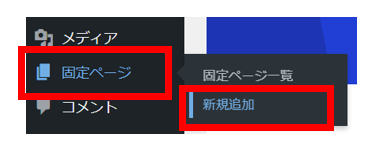
WordPressメニュー内の「固定ページ」>「新規追加」をクリックします。

記事タイトルに「サイトマップ」を入力します。
カスタムHTMLのブロックを追加し、メモ帳にコピーしておいた[wp_sitemap_page]の文字を貼り付けて保存します。

固定ページを「公開」状態に更新しておきます。
固定ページをサイドバーウィジェットに追加
サイドバーウィジェットに固定ページを追加することで、ユーザがサイトマップにアクセスできるようにします。
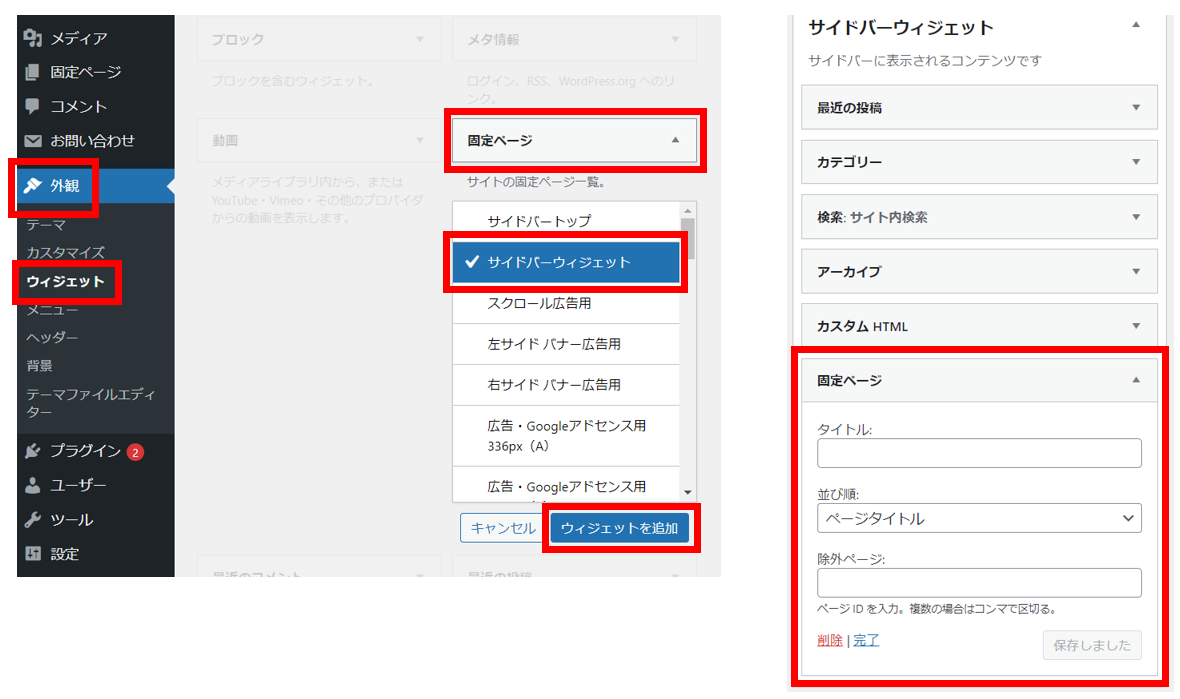
画面左側のWordPressメニューより「外観」>「ウィジェット」をクリックします。
画面中央で「固定ページ」をクリックし、「サイドバーウィジェット」を選択後、「ウィジェットを追加」ボタンをクリックします。
画面右側のサイドバーウィジェットの中に「固定ページ」が追加されていることを確認します。

サイトを表示して、サイドバーに固定ページ(サイトマップ)が表示されていることを確認して完成です!
お問い合わせフォーム用プラグイン「Contact Form 7」のインストール・有効化・設定手順
Contact Form 7の必要性
このプラグインは「お問い合わせフォーム」を簡単に作成することが可能なプラグインです。
お問い合わせフォームは必要か?と感じられたかも知れませんが、作成を強くおすすめします!
その理由として、以下が挙げられますので解説します。
お問い合わせフォーム設置のおすすめ理由
- もしもの時の連絡先があることでサイトに信頼感を醸成できる
- サイトに広告を掲載して欲しい企業から案件をもらえることがある
もしもの時の連絡先があることでサイトに信頼感を醸成できる
サイトを見ていて、ユーザが疑問に感じたことなどをサイトの管理人に連絡したいシーンが想像できます。
何かあれば管理人に連絡ができるように整備されているサイトは、ユーザからすると安心や信頼ができるポイントとなります。
また、TwitterなどのSNSをサイトに掲載しておけば、SNS経由で連絡できるのでは?と思うかも知れませんが、
サイトの管理人が使っているSNSを必ずユーザも使っているとは限りません。
記事にコメント機能を持たせることでも管理人への連絡経路を確保できますが、他のユーザも見れるコメントではなく、サイトの管理人にだけ連絡をしたいという需要にはコメント機能では応えられません。
やはりお問い合わせフォームを設置しておくことをおすすめします。
サイトに広告を掲載して欲しい企業から案件をもらえることがある
特にサイトが大きくなってきてからは、広告の掲載依頼などを企業からもらえることがあります。
そのような場合にもお問い合わせ先がなければ、企業側があなたへ連絡することができないため、依頼を取りやめてしまう可能性がでてきてしまいます。
お問い合わせフォームの設置により、このようなチャンスも逃さないようにしましょう。
Contact Form 7のインストール・有効化手順
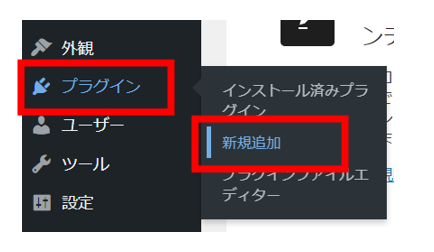
WordPressメニュー内の「プラグイン」>「新規追加」をクリックします。

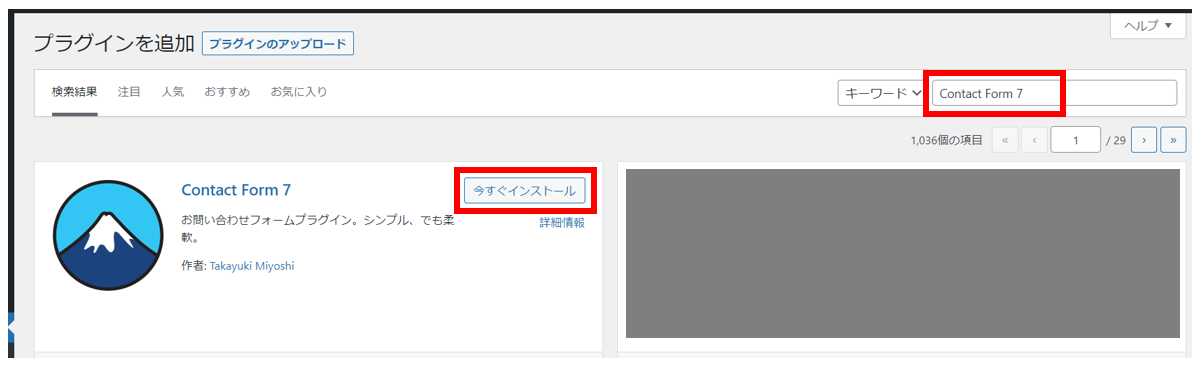
キーワードのテキストボックスに"Contact Form 7"を入力し、プラグインを検索します。
"Contact Form 7"をインストールし、有効化します。

これでプラグインのインストール・有効化が完了です!
Contact Form 7の設定手順
本プラグインの設定手順は5ステップで解説します。
- お問い合わせフォームの新規追加
- お問い合わせフォームの設定
- お問い合わせフォームの固定ページの作成
お問い合わせフォームの新規追加
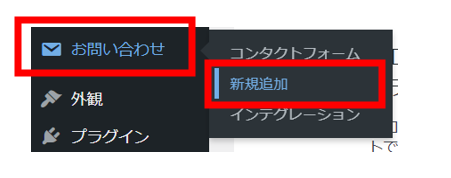
WordPressメニュー内の「お問い合わせ」>「新規追加」をクリックします。

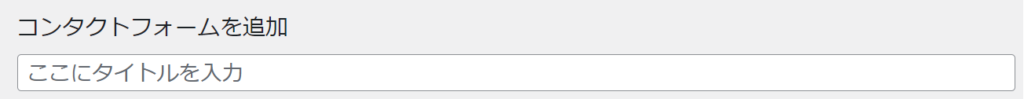
お問い合わせフォームの作成画面が表示されます。
「ここにタイトルを入力」の欄にお問い合わせフォームのタイトルを入力します。
タイトルは外部には公開されません。任意のタイトルで大丈夫です。

お問い合わせフォームの設定
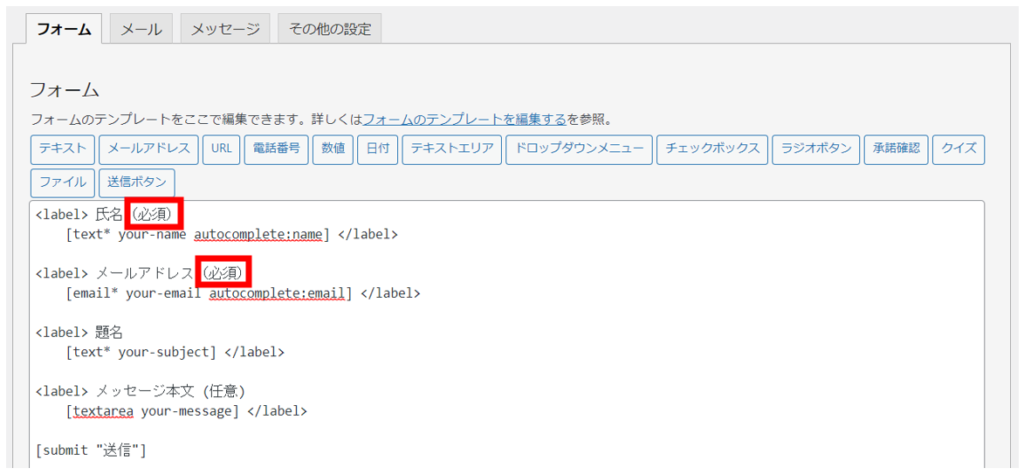
まずは「フォーム」タブの設定です。
デフォルトの設定で問題ありませんが、例では、お問い合わせフォームへの氏名とメールアドレスが入力必須項目であることをユーザに伝えたいため、氏名とメールアドレスの後ろにそれぞれ"(必須)"を記載しました。

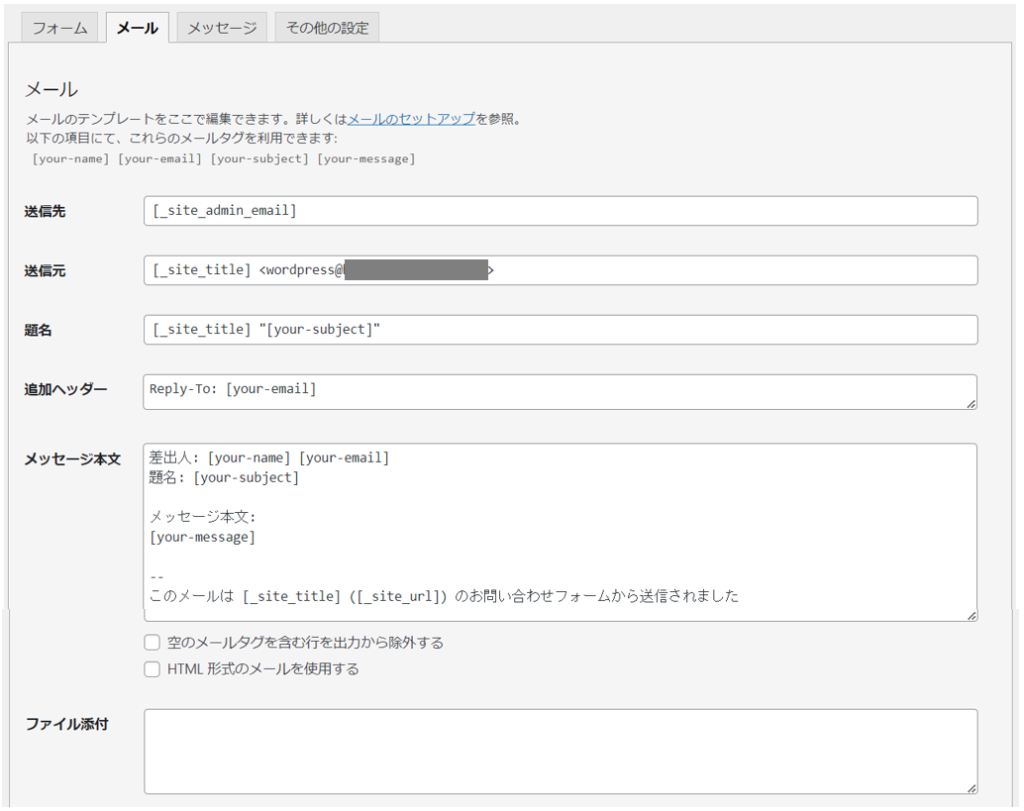
続いて「メール」タブの設定です。
ここで言っているメールとは、サイトの管理人宛てにユーザからのお問い合わせが届いた旨を通知するメールを指しています。
また、お問い合わせしたユーザに「お問い合わせを受付ました」と通知する設定などを行います。
こちらもデフォルトの設定で問題ありません。
各項目の意味は以下の通りですので、必要に応じて設定変更を行ってください。

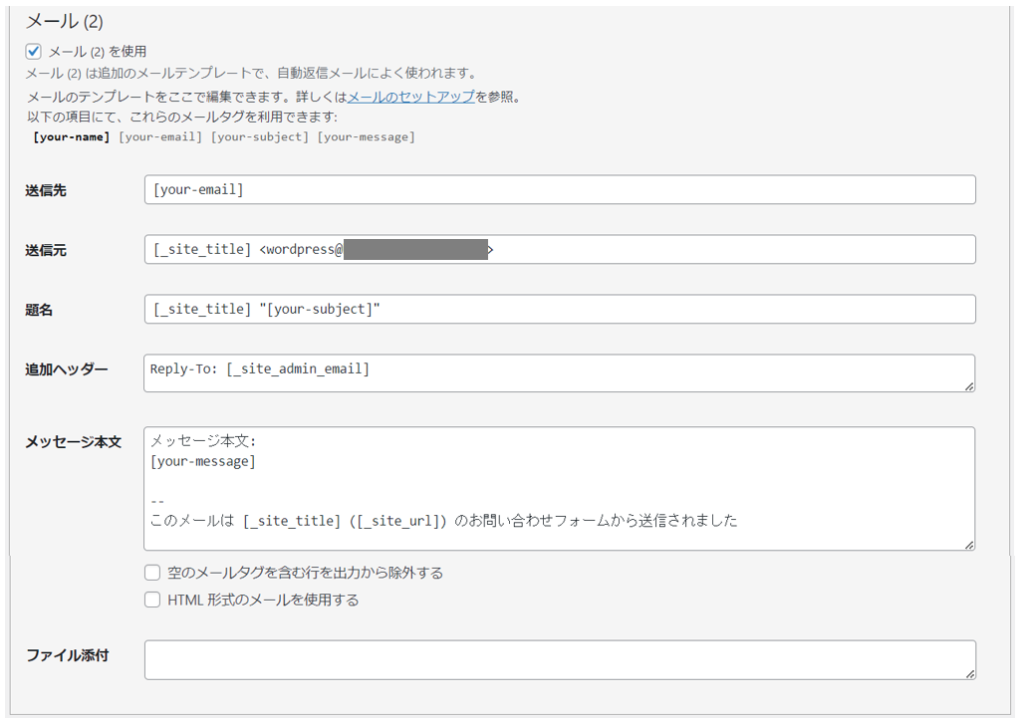
続いて「メール」タブの下の方にある「メール(2)」の設定です。
「メール(2)」はお問い合わせしたユーザに「お問い合わせを受付ました」と通知するメールの設定です。
デフォルトでは利用なしの設定になっています。
各項目の意味は以下の通りですので、必要に応じて設定変更を行ってください。

続いて「メッセージ」タブの設定です。
お問い合わせを受付た際など、様々な状況でユーザに向けて画面表示するメッセージを設定できます。
デフォルトの設定で問題ありませんが、必要に応じて設定を変更してください。

最後に「その他の設定」タブの設定です。
お問い合わせフォームのカスタマイズのためのコードを追加できます。
「その他の設定」タブは特に触らなくて全く問題ありません。
ここまで設定を行ったら、画面下の方にある「保存」ボタンをクリックし、設定を保存します。
お問い合わせフォームの固定ページの作成
WordPressメニュー内の「お問い合わせ」をクリックします。
作成したお問い合わせフォームのショートコードをコピーし、メモ帳などに貼り付けます。

WordPressメニュー内の「固定ページ」>「新規追加」をクリックします。

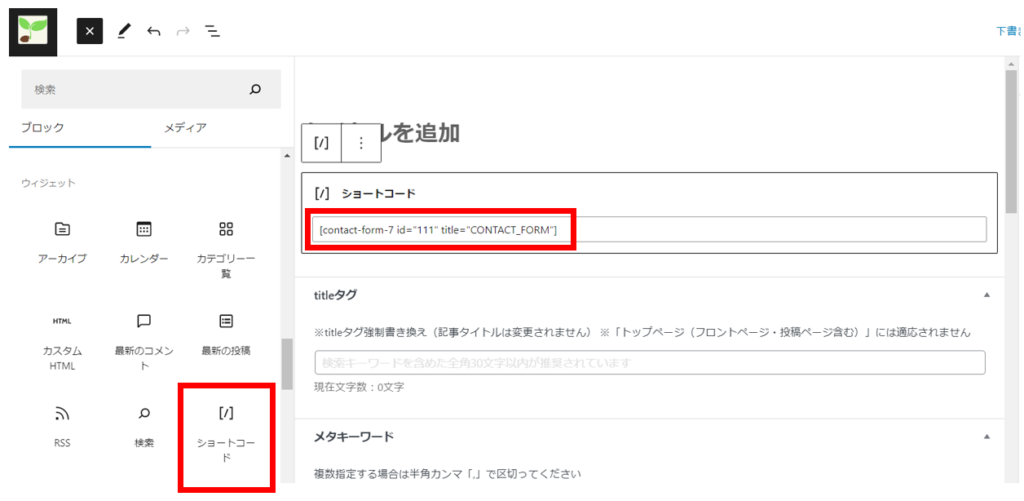
左側メニューより「ショートコード」を追加し、メモ帳にコピーしておいたショートコードを入力します。
また、タイトル欄には「お問い合わせ」と入力します。

プレビューを確認するとお問い合わせフォームが出来上がっています!
固定ページを保存し、「公開」状態にしておきます。

お問い合わせフォームのリンクをメニューに追加
メニューを新しく作成し、お問い合わせフォームの固定ページを追加します。
※メニューを新規作成せずに、すでに作成済みのメニューへお問い合わせフォームを追加しても問題ありません。
WordPressメニュー内の「外観」>「メニュー」をクリックします。
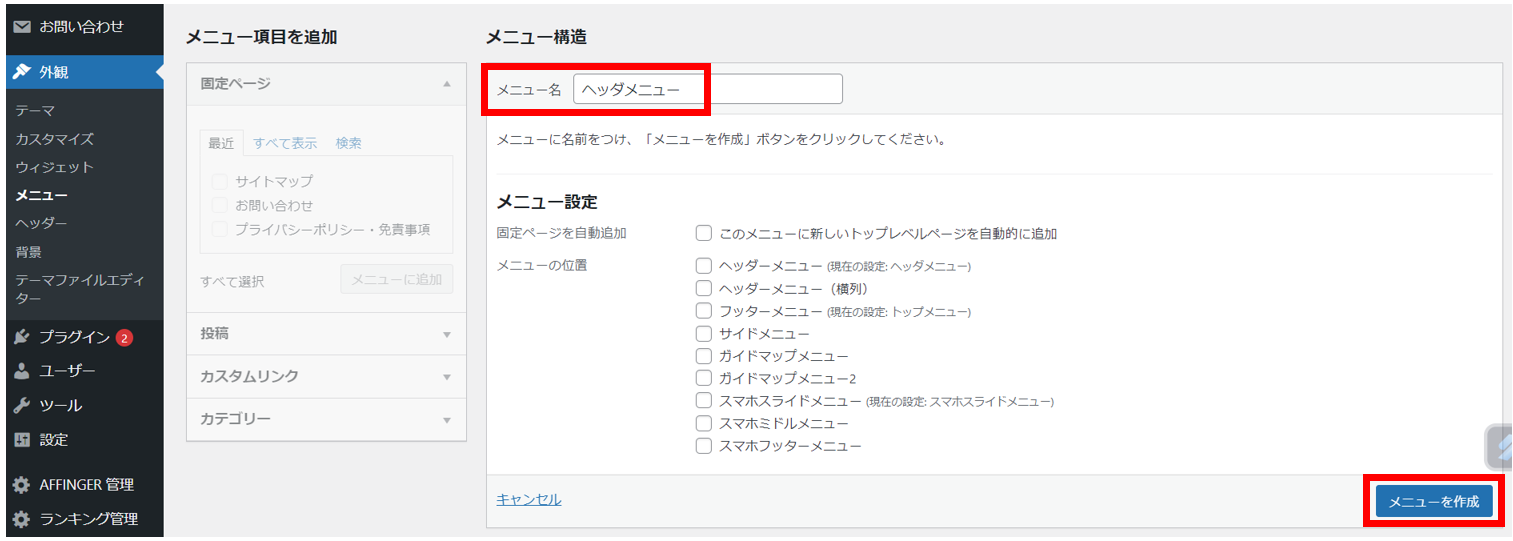
メニュー名に「ヘッダメニュー」と入力(ヘッダ部分に表示するメニューを作成します)し、「メニューを作成」のボタンをクリックします。

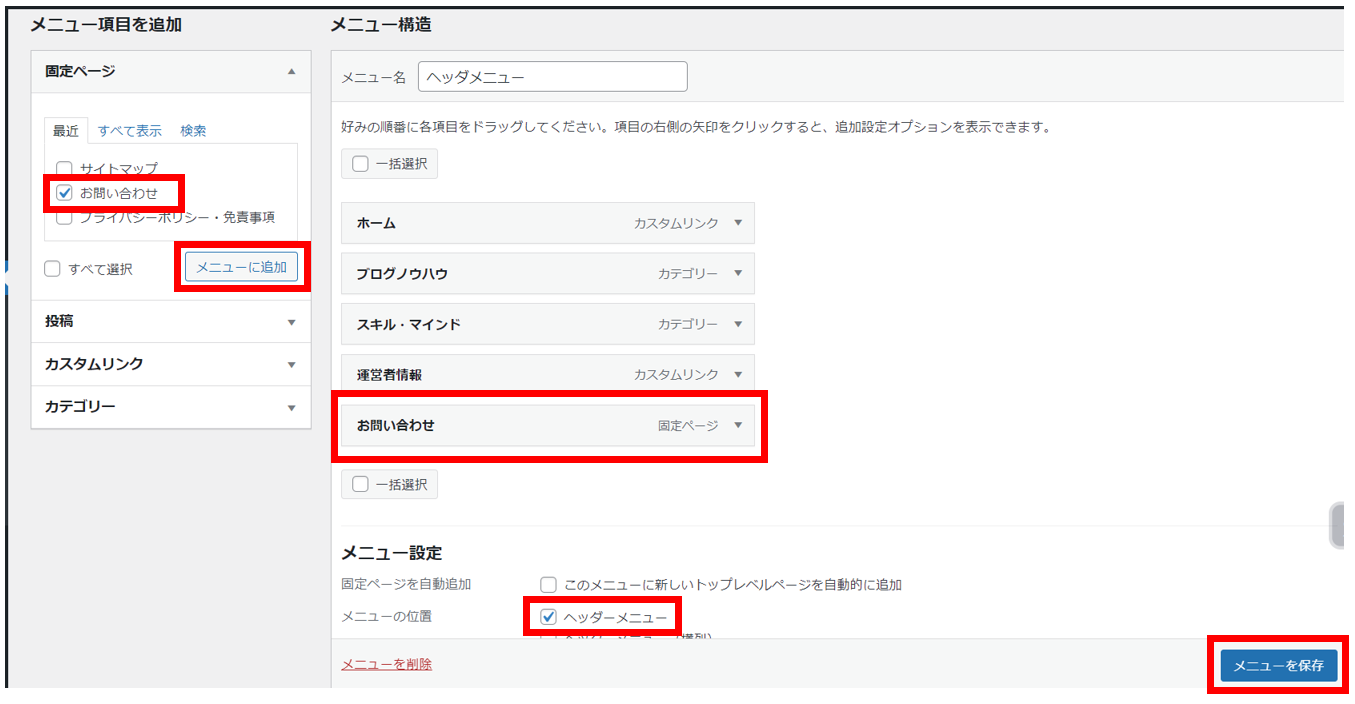
「メニュー項目を追加」欄で「お問い合わせ」にチェックを付け、「メニューに追加」ボタンをクリックします。(画面左側)
「メニュー構造」欄に「お問い合わせ」が追加されていることを確認します。(画面中央)
「メニュー設定」欄で「ヘッダーメニュー」にチェックを付けます。(画面中央 下段)
最後に「メニューを保存」のボタンをクリックします。

サイトにアクセスし、ヘッダ領域のメニューにお問い合わせフォームのリンクが表示できていれば完成です!
お問い合わせフォームの動作確認
サイトにアクセスし、お問い合わせフォームを表示します。
フォームの各項目に情報を入力し、実際に「送信」ボタンをクリックして動作確認を行いましょう。
以下の観点で動作を確認すると良いと思います。
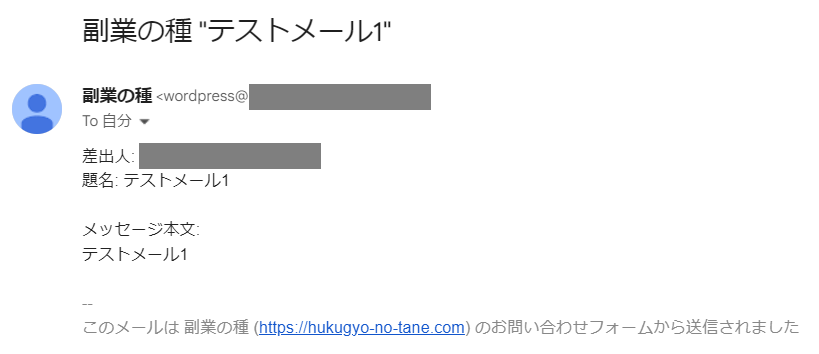
当サイトもお問い合わせフォームを作成したあと、動作確認を行いました。
ご参考まで、お問い合わせを行った際にサイト管理人宛てに届いたメールを掲載しますね。

筆者の経験:お問い合わせフォームにクローズドASPさまから連絡をいただきました!

ASPの中には、表立ってアフィリエイターを募集しておらず、厳選したサイトに対してのみASP側から登録依頼をすることで、アフィリエイターを集めている会社もあります。このようなASPを「クローズドASP」と呼びます。
本サイトもクローズドASPさまよりお問い合わせフォームにアフィリエイター登録依頼のご連絡をいただけました。
このようなケースもありますので、お問い合わせフォームは早めに作成しておきましょう。
なお、おすすめのASPは以下の記事にまとめております。
こちらはアフィリエイター側から各社へ登録が可能ですので、サクッと登録しておきましょう。
-

アフィリエイトにおすすめのASP6選【厳選一覧】
ぜひ最後までご覧ください! 目次1 おすすめASP6選2 紹介する6つ全てに登録しておこう!3 筆者の経験:ブログ(サイト)作成前で一部のASPに登録が出来なかった・・・4 A8.netの詳細5 もし ...
続きを見る
まとめ:プラグインを導入してあなたのブログの魅力を向上!

WordPressブログにおすすめのプラグインとして、4つのプラグインをご紹介しました。
いずれも非常に便利なプラグインですので、本記事を参考にぜひ設定してみてください!
また、WordPressの設定を進めたらテーマの導入をおすすめしています。
本サイトでも導入しているおすすめテーマAFFINGERのインストール・設定手順を以下の記事で説明しておりますので、ぜひあわせてご確認ください!
-

AFFINGER6のインストール・設定手順を解説【失敗談も紹介】
ぜひ最後までご覧ください! 目次1 AFFINGER6(アフィンガー6)の概要2 AFFINGER6(アフィンガー6)の購入3 AFFINGER6(アフィンガー6)のインストール手順3.1 AFFIN ...
続きを見る