
AFFINGER6には以下の3つの記事をおすすめする機能が標準機能として備わっています。
- サイドバーにおすすめの記事を表示:おすすめ記事一覧
- カード形式で記事を表示:ヘッダカード
- 作成した記事のスライドショー表示:サムネイルスライドショー
本記事では3つの機能を詳細設定手順も含めてご紹介します。
いずれもAFFINGER6の標準機能ですので、プラグインなどは不要で、それぞれ簡単に表示できますよ。
「おすすめ記事一覧・ヘッダカード・サムネイルスライドショー」の表示により、期待できる効果は以下が挙げられます。
渾身の記事をユーザにお知らせして、あなたのブログをたっぷり楽しんでもらえるようにしましょう!
ぜひ最後までご覧ください!
AFFINGER6の購入手順は、こちらで解説しています。
-

AFFINGER6の購入手順を簡単3STEPで解説【おすすめWordPressテーマ】
ぜひ最後までご覧ください! 目次1 AFFINGER6(アフィンガー6)の概要2 AFFINGER6(アフィンガー6)の商品情報3 筆者の経験:AFFINGER6(アフィンガー6)の購入手続きは10分 ...
続きを見る
WordPressブログの設定が未実施の方は、以下の記事で手順をご確認ください。
-

WordPressブログの始め方を5ステップで解説【初心者向け】
ぜひ最後までご覧ください! なお、レンタルサーバをどのサービスにするかお悩みの方は、以下の記事にて説明しておりますのでご確認ください。 目次1 筆者の経験:手続き5ステップで完了!2 ブログ開始までの ...
続きを見る
目次
筆者の経験:AFFINGER6(アフィンガー6)記事おすすめ機能はいずれも5分程度で設定できた!

ご紹介する3つの機能の設定作業概要を説明します。
おすすめ記事一覧
以下のわずか2ステップで完了しますので、5分もあればできてしまいます!
- おすすめ記事一覧に表示したい記事の「記事ID」を確認
- AFFINGER管理画面で「記事ID」を設定
ヘッダカード
こちらも以下の2ステップで完了します。5分で完了できますよ!
- 表示したい記事のURLを確認
- AFFINGER管理画面でURLと画像を設定
サムネイルスライドショー
こちらは1ステップで完了します。5分もかからずサクッとできてしまいます!
- AFFINGER管理画面でサムネイルスライドショーの設定
それぞれ画像も用いて詳細解説しますので、安心して確認・作業実施してくださいね。
AFFINGER管理画面が開けたら、以下のリンクよりそれぞれの説明欄にジャンプして設定を続けてください。
「おすすめ記事一覧」のAFFINGER管理画面の設定へジャンプする
「ヘッダカード」のAFFINGER管理画面の設定へジャンプする
「サムネイルスライドショー」のAFFINGER管理画面の設定へジャンプする
AFFINGER6(アフィンガー6)おすすめ記事一覧の完成形

完成形イメージとして、当サイトのおすすめ記事一覧を貼っておきますね。
画像の赤枠箇所が「おすすめ記事一覧」です。
欄のタイトルは必ずしも「おすすめ記事一覧」でなくとも構いません。自由に設定が可能です。
本サイトは「よく読まれている記事」と設定しています。

それでは、具体的な設定手順を説明します。
AFFINGER6(アフィンガー6)おすすめ記事一覧の設定手順

先に記載の通り、
- おすすめ記事一覧に表示したい記事の「記事ID」を確認
- AFFINGER管理画面で「記事ID」を設定
の2ステップで説明を進めます。
おすすめ記事一覧に表示したい記事の「記事ID」を確認
まずは一覧に表示したい記事IDを確認しましょう。
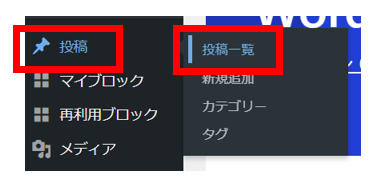
WordPressメニュー内の「投稿」>「投稿一覧」をクリックします。

「おすすめ記事一覧」に表示したい記事の「記事ID」を確認し、メモ帳にコピーしておきましょう。
表示する記事数は5つ程度がおすすめで、当サイトでも5つ設定しています。

これで「記事ID」の確認は完了です!
AFFINGER管理画面で「記事ID」を設定
続いて記事の表示設定を行います。
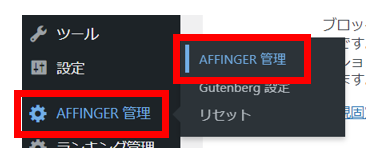
AFFINGER管理画面を開きます。開き方はこちら(本記事内でジャンプします)
おすすめ記事一覧のAFFINGER管理画面での設定は、以下の通りです。
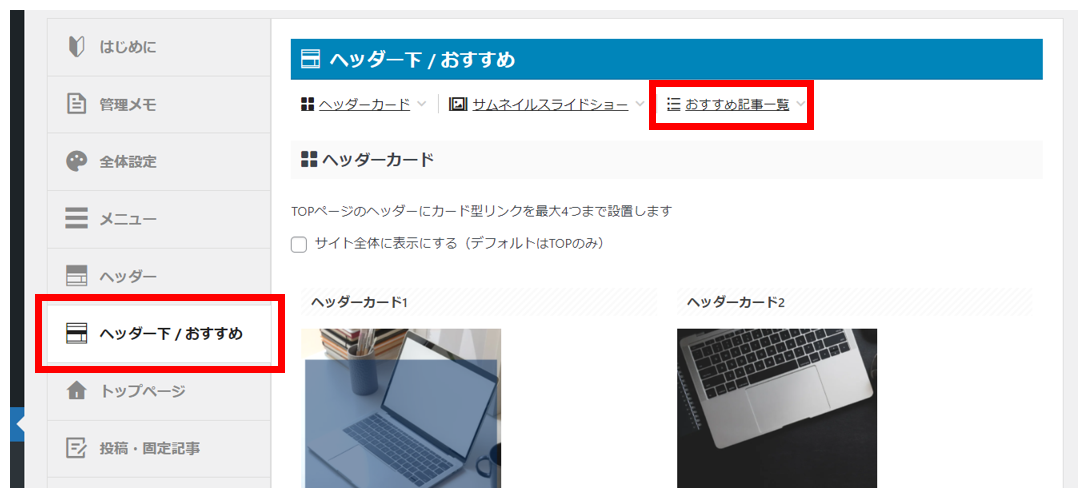
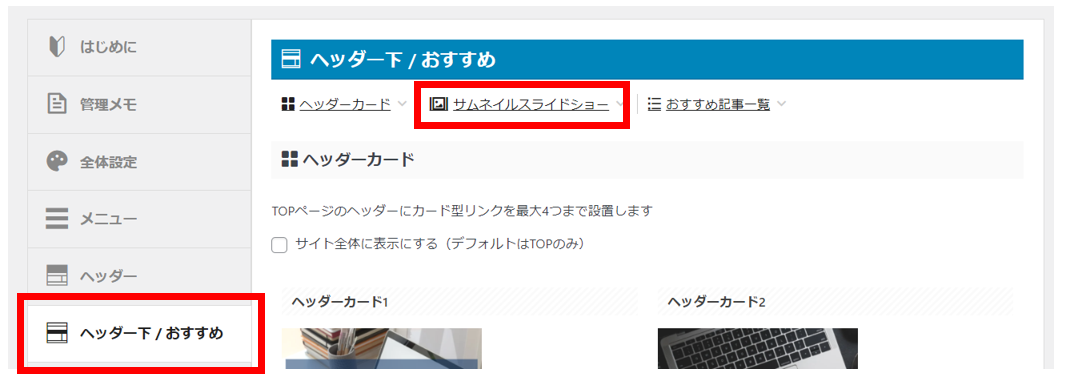
画面左側メニューの「ヘッダー下/おすすめ」をクリックし、「おすすめ記事一覧」をクリックします。

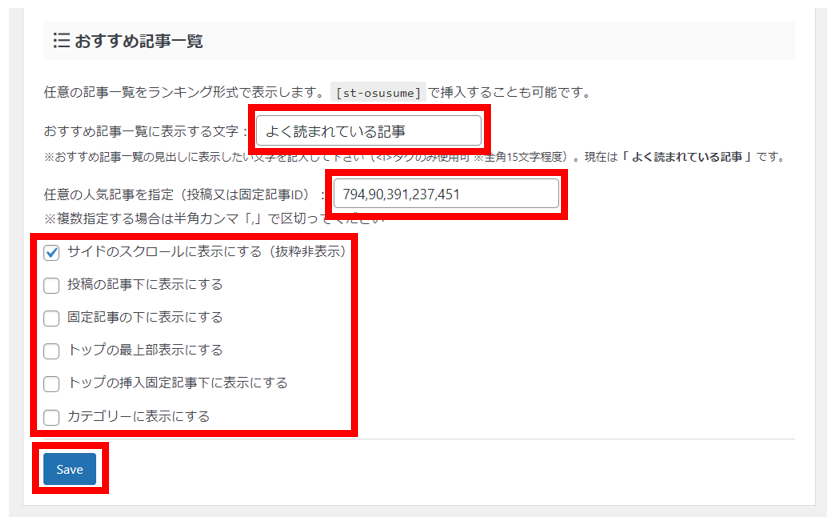
「おすすめ記事一覧」を設定します。
設定箇所は以下の3ヶ所です。

表示領域を設定するチェックボックスについて
当サイトでは上記画像の通り「サイドのスクロールに表示にする」を設定しています。
画面を下の方にスクロールしていった際に、おすすめ記事一覧が画面スクロールに着いてきてくれるので、ユーザに渾身の記事をご覧いただける可能性が高くなると考え、この設定にしています。
表示する領域をどこにするかは好みもあると思いますので、それぞれ試してみてくださいね。
設定を終えたら「Save」ボタンをクリックします。
これで設定完了です!
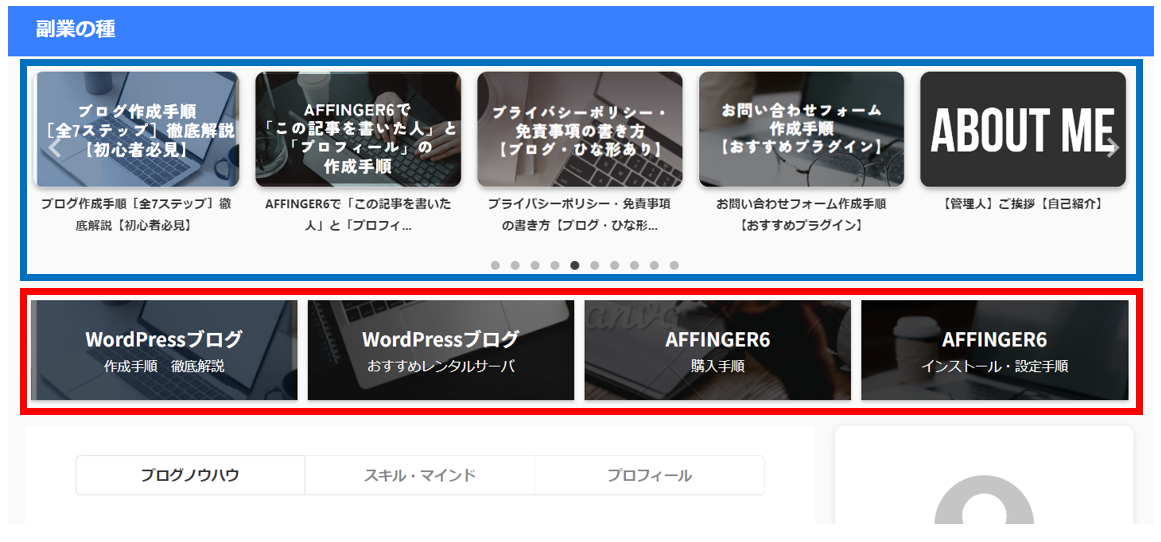
AFFINGER6(アフィンガー6)ヘッダカード・サムネイルスライドショーの完成形

完成形イメージとして、当サイトのトップページを貼ります。
画像の赤枠箇所が「ヘッダカード」、画像の青枠箇所が「サムネイルスライドショー」です。

それでは、具体的な設定手順を説明していきます。
AFFINGER6(アフィンガー6)ヘッダカードの設定手順

先述の通り、
- 表示したい記事のURLを確認
- AFFINGER管理画面でURLと画像を設定
の2ステップで説明を進めます。
表示したい記事のURLを確認
まずは、あなたのサイトにアクセスし、ヘッダカードに表示したい記事のURLを確認します。

ヘッダカードは最大4つ設定可能です。
表示したい記事のURLを最大で4つ確認し、メモ帳にコピーしておきましょう。
これでURLの確認は完了です!
AFFINGER管理画面でURLと画像を設定
続いて、URLと画像の設定を行います。
AFFINGER管理画面を開きます。開き方はこちら(本記事内でジャンプします)
ヘッダカードのAFFINGER管理画面での設定は、以下の通りです。
画面左側メニューの「ヘッダー下/おすすめ」をクリックし、「ヘッダーカード」をクリックします。

ヘッダカードを設定しましょう。
設定箇所・内容は以下の通りです。
| サイト全体に表示にする(デフォルトはTOPのみ) | ヘッダカードを全てのページで表示したいときにONにします。 |
| 画像のURL | カードに表示したい画像のURLです。「アップロード」ボタンをクリックし、 すでにメディアライブラリにアップロードしている画像か 新たに画像をメディアライブラリにアップロードし選択します。 |
| テキスト | カードに表示する文章を入力します。 2行のうち、上段は少し文字が大きく下段は少し文字が小さくなります。 上段はタイトル・下段はサブタイトルのイメージで設定しましょう。 |
| リンク先URL | STEP1:表示したい記事のURLを確認 の手順でメモ帳にコピーしたURLを貼り付けます。 |
| PCに表示しない | パソコンで見た際に表示しない場合にONにします。 |
| スマホ・タブレットに表示しない | スマホ・タブレットでサイトを見た際には表示しない場合にONにします。 |
| テキストのある背景画像をぼかす | 背景画像をぼかし、カードにマウスカーソルをあわせると、ぼかしが取れる設定になります。 |
| テキストのある背景画像を暗くする | 背景画像を暗くし、カードにマウスカーソルをあわせると、明るくなる設定になります。 |
| デフォルト | 上記2つの設定は行わず、デフォルトの設定とします。 |
| 角丸にする | ONにするとカードの角に丸みを帯びます。 |
| スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に | ONにするとスマホ閲覧時(959px以下)にカードの高さを倍にします。 |
設定を終えたら「Save」ボタンをクリックします。
これで設定完了です!
AFFINGER6(アフィンガー6)サムネイルスライドショーの設定手順

サムネイルスライドショーを設定しましょう。
AFFINGER管理画面でサムネイルスライドショーの設定
AFFINGER管理画面を開きます。開き方はこちら(本記事内でジャンプします)
サムネイルスライドショーのAFFINGER管理画面での設定は、以下の通りです。
画面左側メニューの「ヘッダー下/おすすめ」をクリックし、「サムネイルスライドショー」をクリックします。

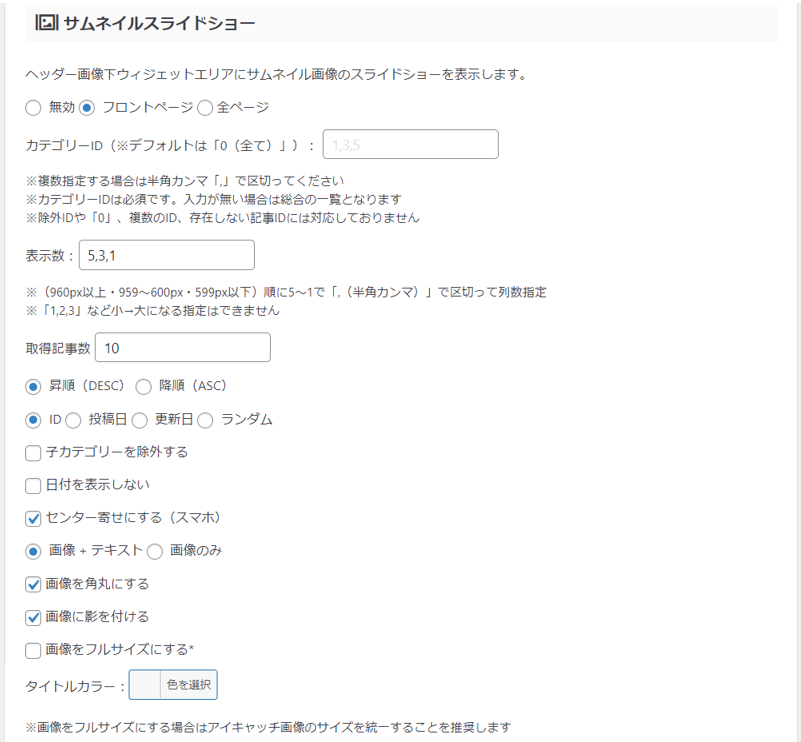
サムネイルスライドショーを設定しましょう。
設定箇所・内容は以下の通りです。

| ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します。 | 無効:スライドショーが無効になります。 フロントページ:トップページにスライドショーが表示されます。 全ページ:全てのページにスライドショーが表示されます。 |
| カテゴリーID(※デフォルトは「0(全て)」) | スライドショーに特定カテゴリの記事のみを表示したい場合は、カテゴリIDを入力します。 |
| 表示数 | スライドショー上に表示させるカード数(記事数)を入力します。 |
| 取得記事数 | スライドショーに含めるカード数(記事数)を入力します。 |
| 昇順 or 降順 | スライドショーに表示する記事の順番を設定します。 |
| ID or 投稿日 or 更新日 or ランダム | スライドショーに表示する記事の順番を何順とするかを設定します。 |
| 子カテゴリーを除外する | スライドショーに表示する記事から子カテゴリーを除外したい場合、ONにします。 |
| 日付を表示しない | スライドショーから日付の表示を除外したい場合、ONにします。 |
| センター寄せにする(スマホ) | スライドショーをセンターに寄せる場合、ONにします。 |
| 画像 + テキスト or 画像のみ | スライドショーにテキストも表示するかを設定します。 |
| 画像を角丸にする | ONにすると、スライドショー上のカードの角が丸みを帯びます。 |
| 画像に影を付ける | ONにすると、スライドショー上のカードに影が付きます。 |
| 画像をフルサイズにする | ONにすると、スライドショー上のカードのサイズが、記事のアイキャッチ画像のフルサイズ表示になります。 |
| タイトルカラー | スライドショー上に表示する記事タイトルの文字の色を設定します。 |
設定を終えたら「Save」ボタンをクリックします。
これで設定完了です!
まとめ:AFFINGER6(アフィンガー6)記事をおすすめする機能を簡単に設定しよう!

「おすすめ記事一覧・ヘッダカード・サムネイルスライドショー」の表示による期待効果を再掲します。
AFFINGER6ではご覧いただいた通り、いずれも非常に簡単に設定可能ですが、様々な効果が期待できます。
ぜひ、サクッと設定してしまうことをおすすめします。
ユーザは記事に気付きやすく有益な情報を得られやすい・運営側は多くの記事をユーザに見てもらえる可能性が高くなる。
まさにユーザ・運営、Win-Winの施策と言えますよね。
本記事の設定を行って、あなたの渾身の記事をたっぷりとユーザにご覧いただきましょう!