
AFFINGER6とWordPressの標準機能で設定が可能です!プラグインなどは必要ありません。
簡単に設定可能ですが、これまでの実績や経験など、あなたの魅力をユーザに伝えることができますので、ブログや記事をグッと魅力的にできます。
ぜひ最後までご覧ください!
なお、WordPressブログ自体の設定が未実施の方は、以下の記事にて説明しておりますのでご確認ください。
-

WordPressブログの始め方を5ステップで解説【初心者向け】
ぜひ最後までご覧ください! なお、レンタルサーバをどのサービスにするかお悩みの方は、以下の記事にて説明しておりますのでご確認ください。 目次1 筆者の経験:手続き5ステップで完了!2 ブログ開始までの ...
続きを見る
AFFINGER6の購入については、こちらからどうぞ。
-

AFFINGER6の購入手順を簡単3STEPで解説【おすすめWordPressテーマ】
ぜひ最後までご覧ください! 目次1 AFFINGER6(アフィンガー6)の概要2 AFFINGER6(アフィンガー6)の商品情報3 筆者の経験:AFFINGER6(アフィンガー6)の購入手続きは10分 ...
続きを見る
目次
AFFINGER6(アフィンガー6)でこの記事を書いた人・プロフィールカードの作成概要

完成形はそれぞれ以下の通りです。
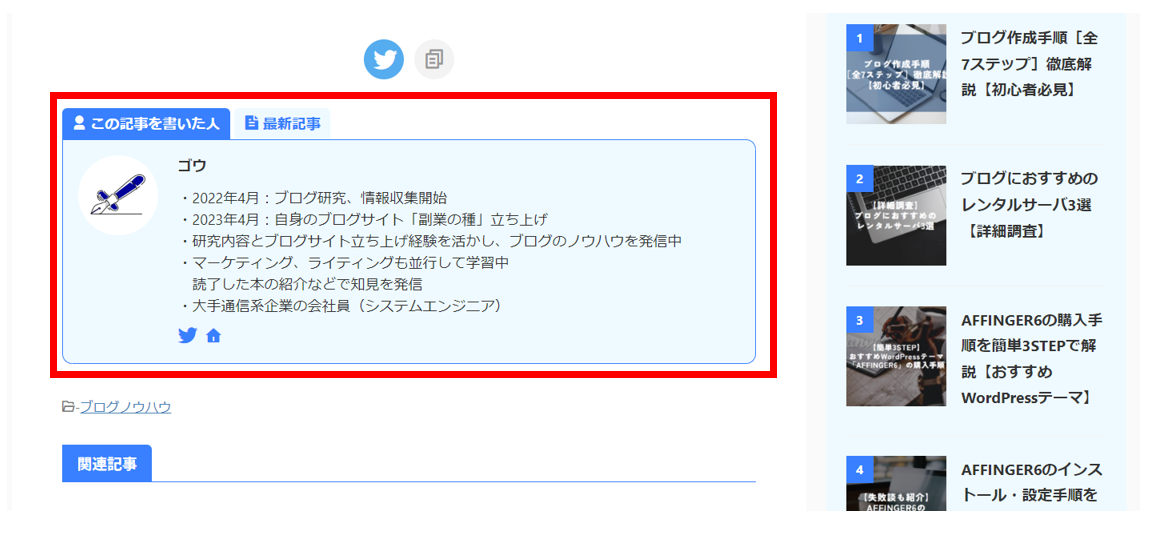
「この記事を書いた人」は以下画像の赤枠部分です。記事の最下部にプロフィール情報を設置できます。

「プロフィールカード」は以下画像の赤枠部分です。右側サイドバーにプロフィール情報を設置しています。

設定作業は以下のステップで進めていきます。
後ほど詳細手順を画像を用いながら説明していきますが、まずは全体の流れを確認ください。
プロフィール情報の入力
最初にプロフィール情報を入力します。
WordPressの「プロフィール」にてあなた自身の情報を入力していきます。
プロフィールカードの設定
AFFINGER6の設定です。
入力したプロフィール情報の魅せ方(配置や色など)を設定します。
プロフィールカードの表示(ウィジェットの設定)
作成したプロフィールカードを表示する設定です。
WordPressのウィジェットの設定にて、サイドバートップの領域にプロフィールカードを表示する手順を紹介します。
「この記事を書いた人」の設定
こちらはAFFINGER6の設定です。
AFFINGER管理>「投稿・固定記事」にて設定を行っていきます。
プロフィールカードの内容を全記事に共通的に「この記事を書いた人」として表示する設定を行います。
AFFINGER6(アフィンガー6)でこの記事を書いた人・プロフィールカードの作成手順

プロフィール情報の入力
まずはプロフィール情報の入力です。
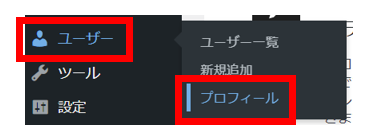
WordPressメニュー内の「ユーザー」>「プロフィール」をクリックします。

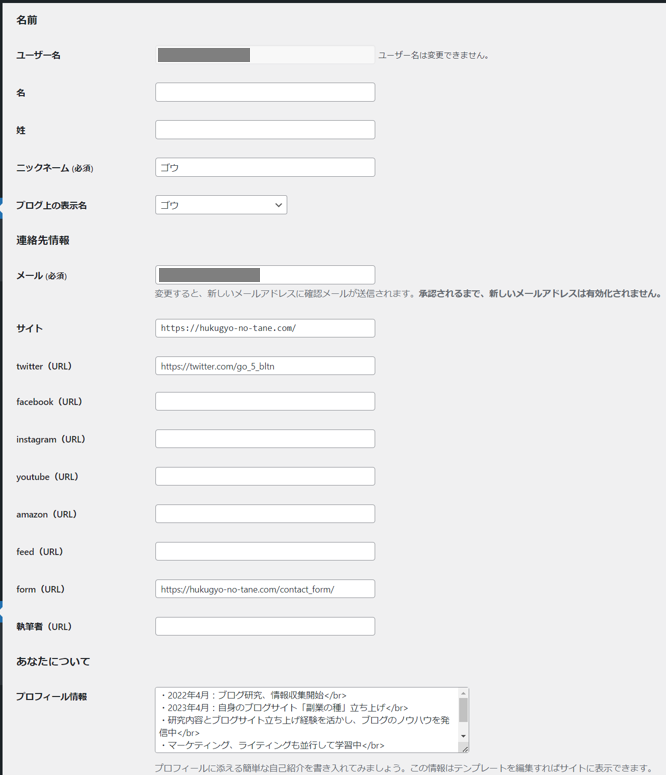
画面の各項目にあなたの情報を入力していきましょう。

| 名・姓 | 漢字・ひらがな・カタカナいずれでも問題ありません。入力しなくても問題ありません。 |
| ニックネーム(必須) | あなたのニックネームを入力します。 |
| ブログ上の表示名 | ユーザ名orニックネームから選択可能です。セキュリティ上、ニックネームの選択がおすすめです。 |
| メール(必須) | あなたのメールアドレスを入力します。 |
| サイト | あなたのサイトのURLを入力します。 |
| Twitter(URL) | あなたのTwitterアカウントのURLを入力します。 |
| facebook(URL) | あなたのfacebookアカウントのURLを入力します。 |
| instagram(URL) | あなたのinstagramアカウントのURLを入力します。 |
| youtube(URL) | あなたのYoutubeチャンネルのURLを入力します。 |
| amazon(URL) | あなたのアマゾンでの販売ページのURLを入力します。 |
| feed(URL) | あなたのサイトのURL/feedを入力します。 |
| form(URL) | あなたのサイトのお問い合わせフォームのURLを入力します。 |
| プロフィール情報 | あなたの自己紹介文を入力します。 |
入力を終えたら、画面最下部の「プロフィールを更新」ボタンをクリックします。
これでプロフィール情報の入力は完了です!
プロフィールカードの設定
続いてプロフィールカードの設定を行いましょう。
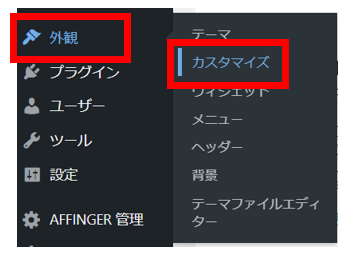
WordPressメニュー内の「外観」>「カスタマイズ」をクリックします。

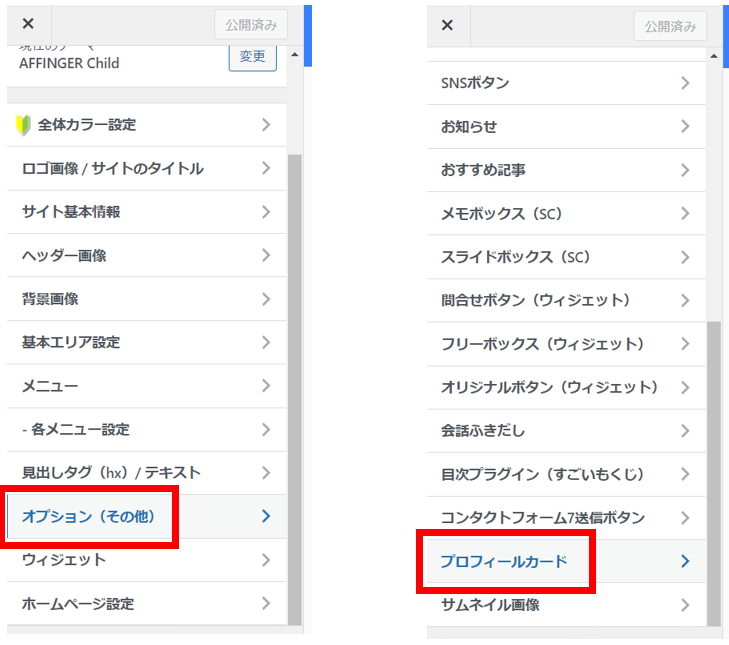
「オプション(その他)」>「プロフィールカード」をクリックします。

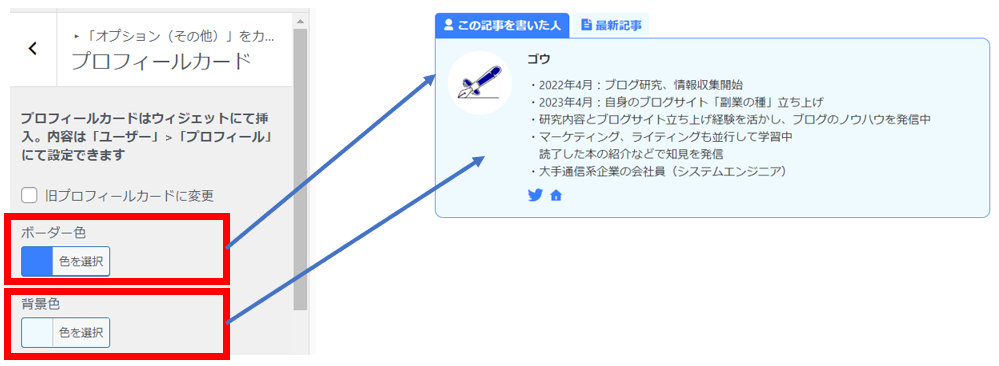
ここからは画面左側のメニュー欄の項目が、プロフィールカードにどのように反映されるかを説明します。
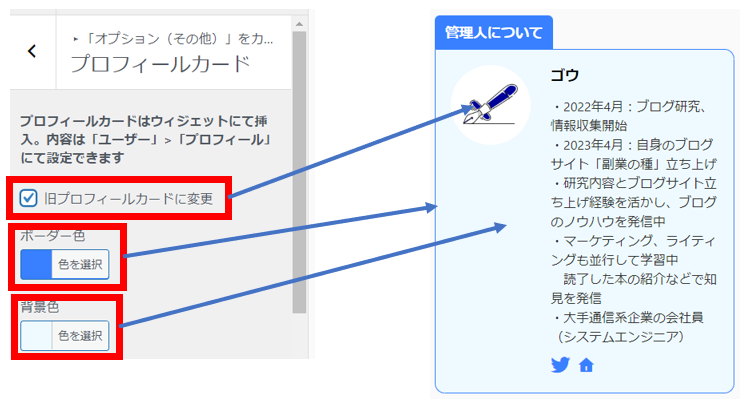
「旧プロフィールカードに変更」:チェックONで、カード上のアイコンと文章が左右に並ぶ表示となります。
「ボーダー色」・「背景色」:それぞれカードの線の色と背景の色に反映されます。

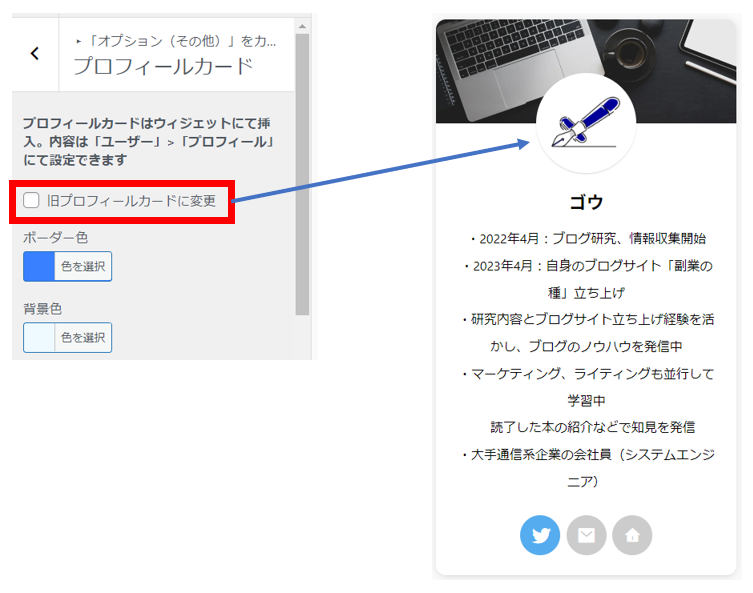
「旧プロフィールカードに変更」のチェックをOFFにすると、カード上でアイコンと文章が縦に並ぶ表示となります。
また、チェックOFFにより「ボーダー色」・「背景色」の設定も反映されなくなります。
(チェックOFFの場合は、別箇所でボーダー色・背景色の設定が可能です。後ほど説明しますのでご安心ください。)

「ヘッダー画像」:カードのアイコンの上部に画像を設定可能です。
「アバター画像」:カードのアイコン画像の設定です。
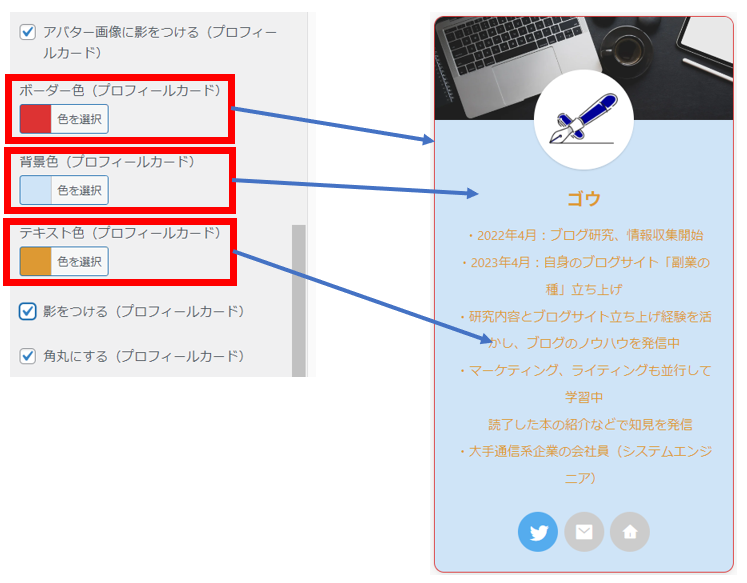
「アバター画像に影をつける」:チェックONで、カード上のアイコン画像に影がつきます。

「ボーダー色」・「背景色」・「テキスト色」:それぞれカードの線の色、背景の色、文字の色に反映されます。

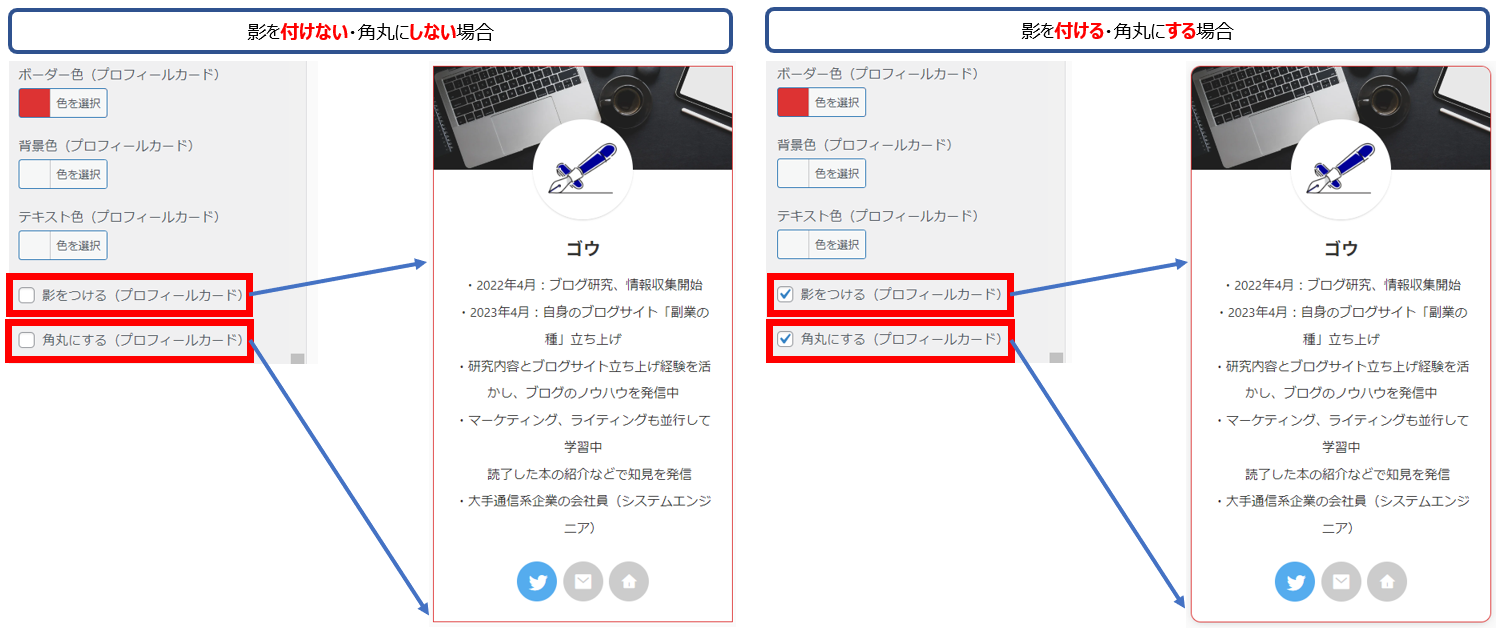
「影をつける」:チェックONでカード上に影がつきます。
「角丸にする」:チェックONでカードの四隅が丸みを帯びます。

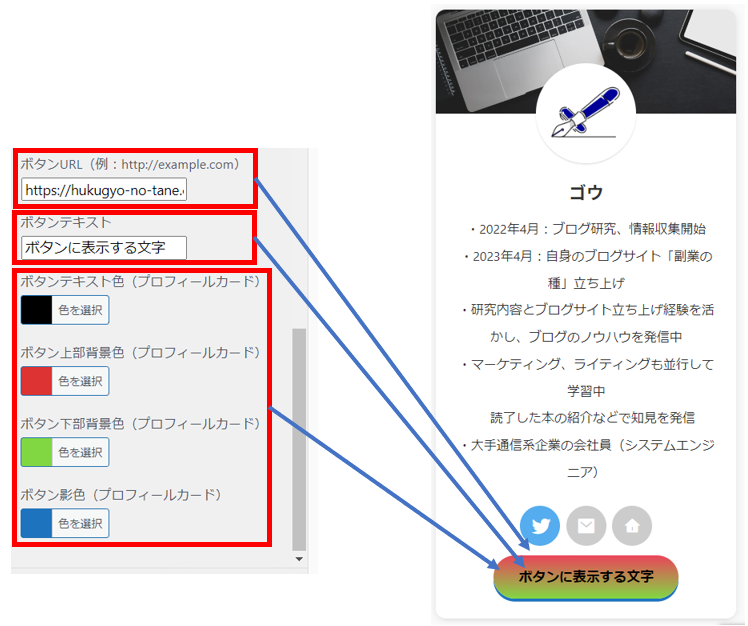
「ボタンURL」:入力によりカードにボタンが生成されます。クリック時の遷移先URLを入力します。
「ボタンテキスト」:カード上のボタンに表示する文字を入力します。
「ボタンテキスト色」:ボタンに表示する文字の色を設定します。
「ボタン上部背景色・下部背景色」:ボタンの色を設定します。上部と下部に入力した色でボタンの色はグラデーションになります。
「ボタン影色」:ボタンの影の色を設定します。

画像や色を細かく設定できますので、色々試してみてお好みの設定に仕上げてください!
ここまで、プロフィールカードの設定を終えたら画面左側メニューの上部にある「公開」ボタンをクリックして保存します。
これでプロフィールカードの設定は完了です!
プロフィールカードの表示(ウィジェットの設定)
続いて設定したプロフィールカードを表示する設定を行います。
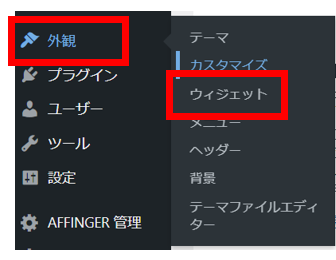
WordPressメニュー内の「外観」>「ウィジェット」をクリックします。

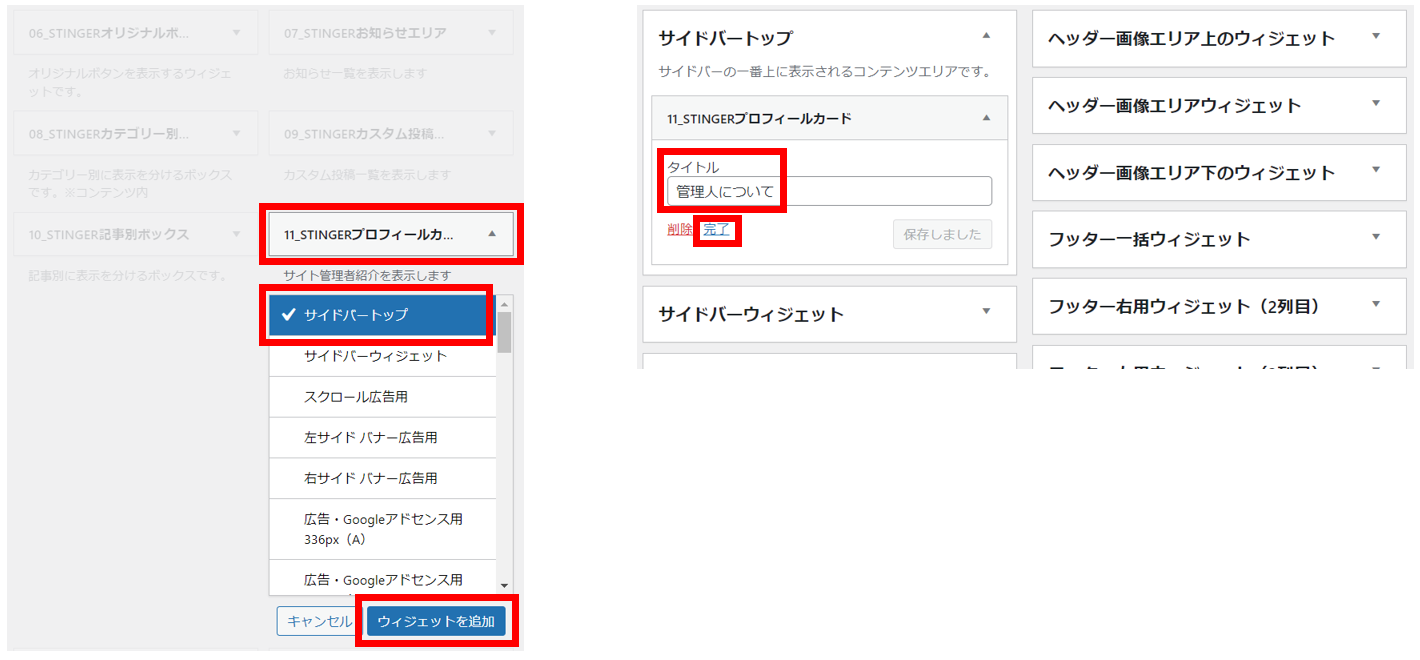
「11_STINGERプロフィールカード」>「サイドバートップ」>「ウィジェットを追加」ボタンを順にクリックします。
サイドバートップのタイトル欄に「管理人について」等を入力し、完了ボタンをクリックします。

サイトにアクセスし、サイドバートップにプロフィールカードが表示されていることを確認してください。
これでプロフィールカードの表示(ウィジェットの設定)は完了です!
「この記事を書いた人」の設定
最後に「この記事を書いた人」の設定を行いましょう。
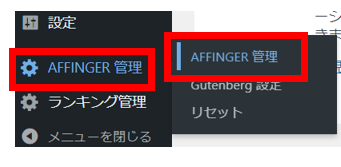
WordPressメニュー内の「AFFINGER管理」>「AFFINGER管理」をクリックします。

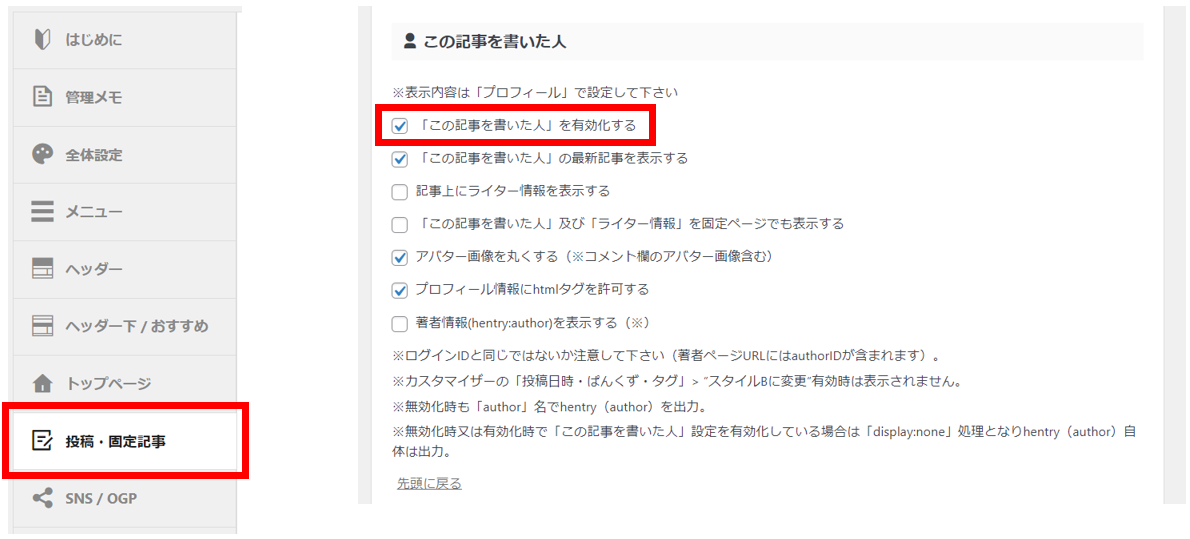
「投稿・固定記事」>この記事を書いた人の欄>「「この記事を書いた人」を有効化する」にチェックをつけます。
忘れずに保存ボタンをクリックしましょう。

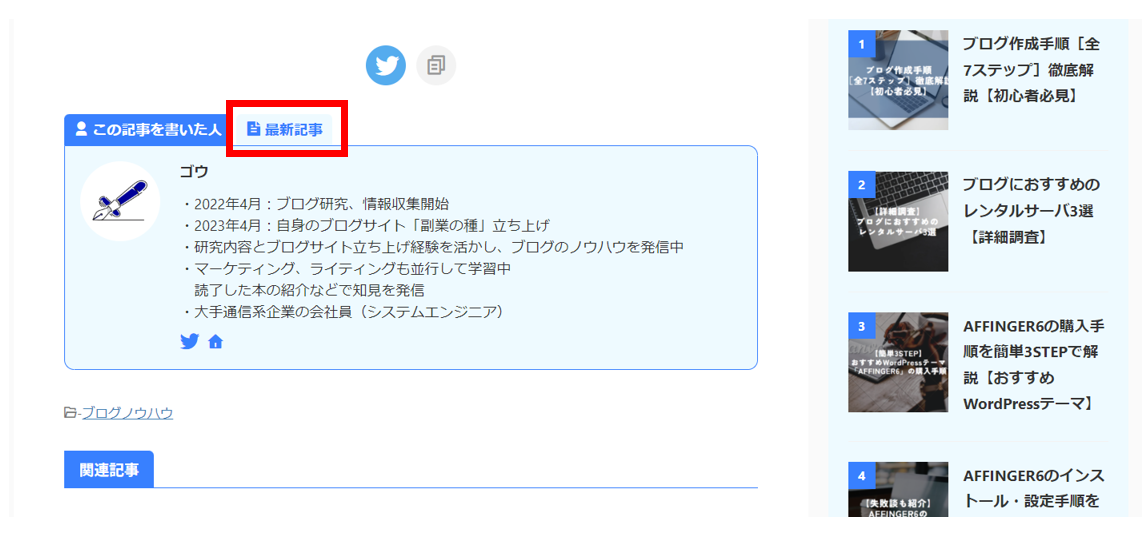
サイトにアクセスし、記事の最下部に「この記事を書いた人」が表示されていることを確認してください。
これで「この記事を書いた人」の設定は完了です!
補足説明①
「AFFINGER管理」の「この記事を書いた人の欄」で、「「この記事を書いた人」の最新記事を表示する」にチェックを付けるとタブ形式で最新記事を表示できます。

補足説明②
「この記事を書いた人」の色の設定は、STEP2_プロフィールカードの設定で見ていただいた「旧プロフィールカードに変更」の下にある色設定が反映されます。
プロフィールカードの色の設定が「この記事を書いた人」にも反映されるわけではない点、ご注意ください。

筆者の経験:SNSアカウントは積極的に公開しよう!

私はアカウントを持っているSNSがTwitterのみのため、プロフィールカード上に表示できているのはTwitterアカウントのみです。
ただ、各SNSアカウントをお持ちの場合は、積極的に記載すると良いかと思います。
サイトを見てくれたユーザが連絡を取りたいと感じた場合に、多くの選択肢から連絡が取れるという状態は、あなたのひとつの強みとなります。ユーザ側からすると魅力的だと感じてもらえるはずです。
さらに、もしあなたがインフルエンサーとしてSNS上の権威性をお持ちの場合は、サイトを訪れたユーザをSNS経由で一気にあなたのファンにできる可能性があります。
ユーザが多く訪れ、活気のあるサイトはGoogleからの評価も高まります。
Googleの評価が高まると検索結果で上位表示される可能性も高まると考えられ、さらにサイトが活気づくという理想的な状況が生み出せます。
ユーザに喜んでもらえて、活気あるサイトを目指し、SNSも積極的に利用していきましょう。
まとめ:AFFINGER6(アフィンガー6)でこの記事を書いた人とプロフィールカードを設定しよう!

AFFINGER6とWordPressの標準機能で「この記事を書いた人」とプロフィールカードの設定が可能です!
あなたのこれまでの実績や経験など、あなたの魅力をユーザにアピールして、ブログや記事をさらに魅力的にしましょう。
ブログを運営していく中で得た実績・経験があれば、どんどん追記・修正し、ブラッシュアップを続けていくことをお忘れなく。
私もたびたび見直し、更新していきます。