
まず、プライバシーポリシーや免責事項をブログに設置する理由をお伝えし、その後、具体的な作成手順を記載します。
すぐに作成手順を確認したい方は、目次クリックで該当箇所までジャンプしてくださいね。
ぜひ最後までご覧ください!
なお、WordPressブログ自体の設定が未実施の方は、以下の記事にて説明しておりますのでご確認ください。
-

WordPressブログの始め方を5ステップで解説【初心者向け】
ぜひ最後までご覧ください! なお、レンタルサーバをどのサービスにするかお悩みの方は、以下の記事にて説明しておりますのでご確認ください。 目次1 筆者の経験:手続き5ステップで完了!2 ブログ開始までの ...
続きを見る
目次
プライバシーポリシー・免責事項をブログに設置する理由

まず、プライバシーポリシーと免責事項をブログに設置した方が良い理由からお伝えします。
プライバシーポリシーをブログに設置する理由
プライバシーポリシーとは個人情報をどのように扱うか、そのサイトでの管理方法や利用目的などのルールを記載したものです。
「サイトを見た人から個人情報は受け取りません」と思われたかも知れませんが、
- お問い合わせフォームに入力いただく名前やメールアドレス
- Googleアナリティクスなどでユーザのアクセスを分析する際に用いるCookie(クッキー)
というように情報を取得する機会はあるのです。
【参考】Cookie(クッキー)とは?
Webサイト閲覧時に端末のブラウザに保存される情報のことです。利用例を記載します。
- ログインIDなどを保存しておくことで、ログイン情報を毎回入力する必要がなくなる
- ショッピングサイトでのカート(お買い物カゴ)情報により、後日でも改めて商品を選択する必要がなくなる
- Webサイトの閲覧状況より、関連するページやコンテンツをおすすめとして表示できる
- Webサイトの閲覧履歴より、興味関心が推測される商品の広告を配信できる
あなたがどこかのWebサイトを見た際に、プライバシーポリシーが明示されていれば、安心感があると思います。
それはあなたのサイトをご覧になるユーザも同じです。
ユーザの個人情報を守り、あなたのサイトの信頼性を高めるためにもしっかりと作成しておきましょう。
免責事項をブログに設置する理由
免責事項とは「このようなケースにおいて責任を取りません」とお断りを宣言しておくものです。
ブログやサイトで、広告を表示したり、アフィリエイトを行ったりする場合は非常に重要です。
例えば、あなたが「このダイエット食品おすすめ!」とブログで紹介したとして、商品を購入したユーザから「そのダイエット食品を食べたらアレルギー反応が出て大変な思いをした。責任を取れ。返金対応しろ。」と連絡がきても困ってしまいますよね。
そこで、免責事項として、以下のような内容を記載しておきます。
- できる限り正確な情報の提供に努めますが、正確性や安全性は保証しません
- 掲載内容のご利用は、ご自身の責任とご判断においてご利用ください
- 掲載内容によって生じた損害等の一切の責任を負いかねますのでご了承ください
あなたがおすすめした商品やサービスが、全てのユーザに絶対にピッタリとは言い切れません。
このようなトラブルを避けるためにも、商品やサービスを紹介している場合は、必ず作成しておきましょう。
筆者の経験:先輩サイトをたくさん見て参考にさせてもらおう!

プライバシーポリシー、免責事項ともに必要性はご理解いただけたと思います。
ただ、いざ内容を書こうと思うと、具体的に何を書けば良いのか・・・と手が止まってしまいますよね。(実際、私がそうでした。。。)
そこでおすすめしたいのが、当サイトも含め、様々な先輩サイトの記載内容を参考にさせてもらうやり方です。
あくまでも参考にさせていただくまでです。コピペはNGですよ!
当サイトのプライバシーポリシー・免責事項は、後ほど作成手順の中にリンクを置いておきますね。
いくつかサイトを見てもらえば、基本的には記載内容に大きな差がないことに気付かれると思います。
ただ、一方で、サイトで利用するサービスやツールによって、記載内容は変わります。
(提携しているASPや、Amazonアソシエイトの利用有無、お問い合わせフォームを準備しているか、記事へのコメント投稿を可能としているか、などなど)
コピペはせずに必ず内容を良く確認した上で、あなたのサイトに合った内容を記載するようにしましょう。
プライバシーポリシー・免責事項の作成手順

作成手順は、以下の2ステップで説明します。
- プライバシーポリシー・免責事項の固定ページの作成
- 固定ページのリンクをメニューに追加
プライバシーポリシー・免責事項の固定ページの作成
WordPressメニュー内の「固定ページ」>「新規追加」をクリックします。

記事タイトルに「プライバシーポリシー・免責事項」を入力します。
当サイトの「プライバシーポリシー・免責事項」は以下の通りです。
参考にしていただき、あなたのサイトにあった内容で「プライバシーポリシー・免責事項」を作成ください。

固定ページを「公開」状態に更新しておきます。
プライバシーポリシー・免責事項の固定ページのリンクをメニューに追加
作成した固定ページにユーザがアクセスできるようにするため、メニューバーを作成して、固定ページのリンクを追加します。
※以降、メニューを新規追加する手順を記載しますが、作成済みのメニューへの追加も可能です。
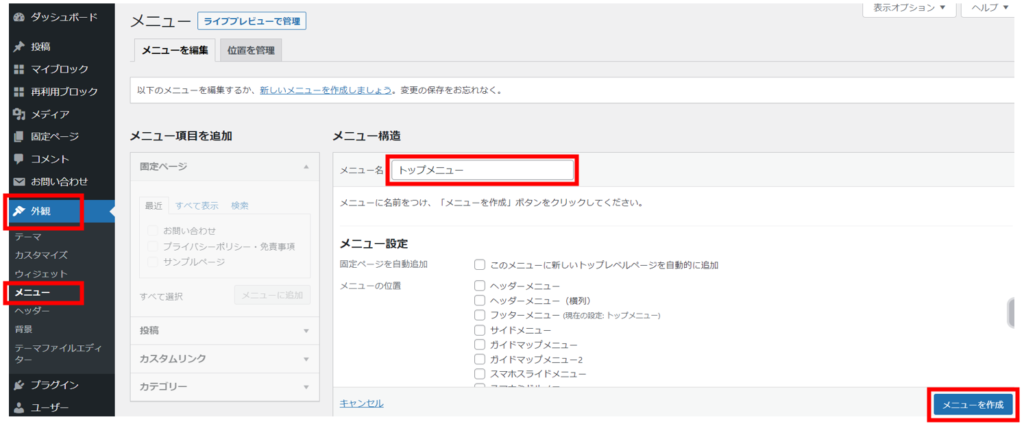
WordPressメニュー内の「外観」>「メニュー」をクリックします。
メニュー名に任意の名前を入力し、「メニューを作成」ボタンをクリックします。

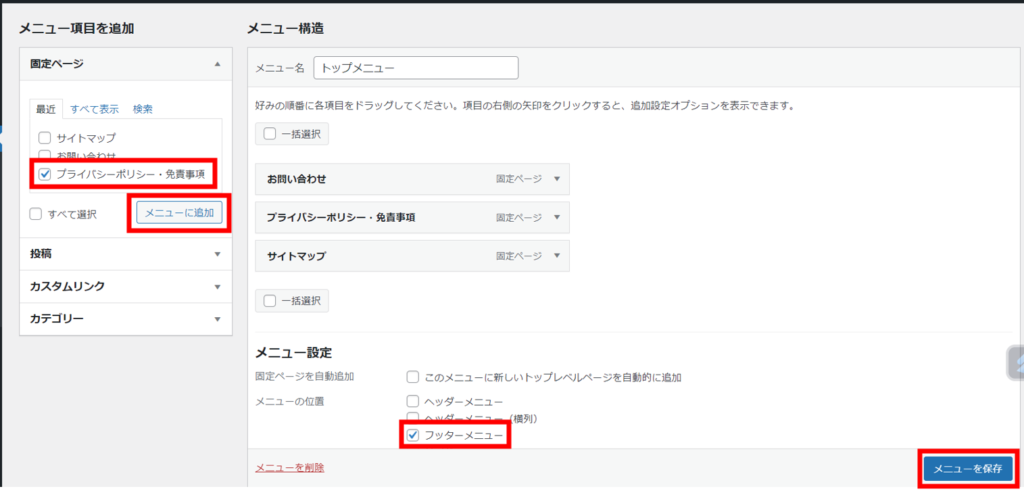
画面左側の「メニュー項目を追加」の欄で、「プライバシーポリシー・免責事項」にチェックを付け、「メニューに追加」ボタンをクリックします。
画面右側の「メニュー設定」の欄で、「フッターメニュー」にチェックを付け、「メニューを保存」ボタンをクリックします。

サイトにアクセスし、表示したい場所に「プライバシーポリシー・免責事項」のメニューが表示できていれば完成です!
まとめ:内容を良く理解して作成しよう!

プライバシーポリシーと免責事項は、作成によりブログの信頼性アップ・トラブルの防止が図れます。
「プライバシーポリシー」は個人情報を取得する機会がある場合は必要です。個人情報を守り、サイトの信頼性アップにもつながりますので、しっかりと作成しておきましょう。
「免責事項」はアフィリエイトをしている場合は必要な内容となります。トラブルを避けるためにも、必ず作成しておきましょう。
当サイトも含め、先輩サイトの記載内容を参考にさせてもらうと作成がはかどると思います。
ただ、利用するサービスやツールによって記載内容が変わってきますので、コピペはせずに必ず内容を良く確認した上で、あなたのサイトに合った内容を記載するようにしてくださいね。